Realistic rope in Photoshop Photoshop Tutorial

How to make realistic rope in Photoshop
Step 1
Create a new document.
The size here is really important because it will determine the angle of the coil. In this example I used 600×600. Look at the 2 examples at the end of the tutorial, the variation was created on 800×600, notice that the angle is a little wider and less round. Personally I think I prefer the 800×600, but experiment with different sizes and see how you like the results.
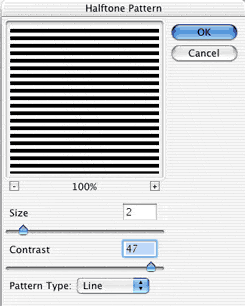
Create a new layer and choose filter>sketch>halftone pattern.
Size =2 (use higher for a higher res image)
Push the contrast pretty high
Step 2
 Now rotate the pattern by pressing cmd/ctrl+T for free transform and then pulling one of the corners around.
Now rotate the pattern by pressing cmd/ctrl+T for free transform and then pulling one of the corners around.
(You may enlarge the pattern to fill more of the page if you wish.)
Step 3
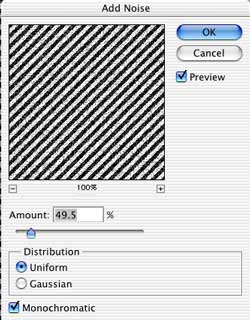
To give a more frayed look add some noise: filter>noise>add noise
Step 4
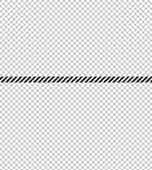
Make a selection with the rectangular marquee tool.
This will be a strand of rope
Step 5
Press Cmd/ctrl+J to copy the selection to a new layer.
Hide the layer underneath by clicking on the eye icon.
Position the rope near the center of the page
Step 6
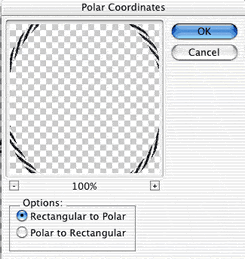
Lets make it coil… filter>distort>polar coordinates and choose rectangular to polar.
Step 7
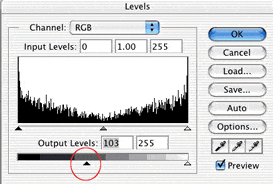
Te contrast between the black and white is too strong, lets tone it down a bit by choosing the levels control. Cmd/ctrl+L
Move the bottom slider (shown) to the right to tone down the shadows.
Step 8
Lets add some depth.
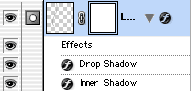
Press the little “f” in the layers palette to open the layer styles.
Choose inner shadow. Use the setting here
Also add a drop shadow as shown.
Step 9
Press ok and you will see a realistic loop of rope.
Duplicate the layer 4 or 5 times and stack them as shown, we now have the coil.
Step 10
Now for the end of the rope:
Show the pattern layer again and make a selection and copy it to a new layer just like we did before. (cmd/ctrl+J)
Step 11
Rotate the rope 90 deg.
Step 12
 To make it “wiggle” filter>distort>shear
To make it “wiggle” filter>distort>shear
Click to add points and drag as shown.
Press ok
Step 13
Let’s blend it in.
Add a layer mask by clicking the new layer mask icon in the layers palette.
Step 14
Choose a large soft black brush and paint the very end of the rope and notice it will fade smoothly into the coil.
Step 15
To the left is our final rope with a little hue/saturation added to give it a hint of color.
Here is a variation with a wider canvas width and a different hue/saturation value applied. I also nudged a couple of the “coils” so they were not so perfect. This results in a more natural finish.
So there you have it “yehaw” round ‘em up cowboy!
Have fun with the rope and see you at the café
One thought on “Realistic rope in Photoshop Photoshop Tutorial”
Leave a Reply
In this tutorial we are rounding the rorners of a shape the princliple of this tutorial is to show you...
How to change hair color in Photoshop. This easy tutorial shows you how t change hair color to blond, black,...
This tutorial shows you the fastest way to create digital art with textures in Photoshop. You have seen stylized photos...





























Great Tutorial. Simply like this 🙂