How to outline type in Photoshop tutorial
There are 2 options for out line fonts. The first, is an effect where you create an outline on the type, such as a stroke or bevel.
 outline effect .
outline effect .  for Photoshop CC here
for Photoshop CC here
The second type of outline, is for quality, flexibility and production work, this is covered in this tutorial.
A great thing about text, or type in Photoshop is that it’s vector, as all real fonts are. The only problem is when you want to do certain types of transforming, you have to rasterize. As soon as you rasterize, it’s no longer text, but a bitmap, which can’t scale without losing quality. This tutorial gives you an alternative to rasterizing, where you keep the quality of the text, no matter what. This is also what you do when sending something off to print to some printers that ask you to outline your fonts before printing.
Turning Text into a custom shape outline (Battle Angel Alita)
Let’s start with a photo I shot recently of model/cosplayer Jessie Pridemore (Rufflebutt Cosplay). I composited Jessie as Battle Angel Alita into a background. We are going to add some text.

Step 1
Choose the type tool. Here is the font choice that I used.
Step 2
Click into your document and begin typing
Step 3
Let’s add a second line of text, here is the font choice for this.
Step 4
You can see the 2 pieces of text on the page here, pretty simple stuff.
Step 5
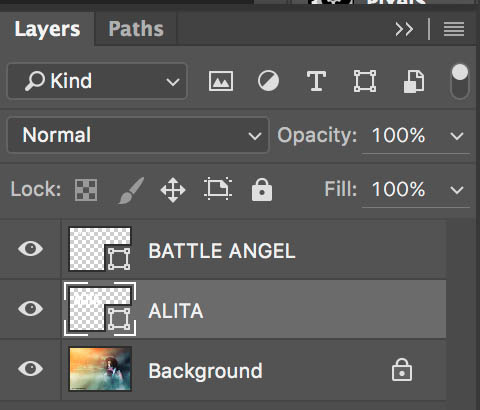
Here is the layers panel, you can see what it looks like. Click on one of the type layers in the panel to select it
Converting text to a vector outline
Step 6
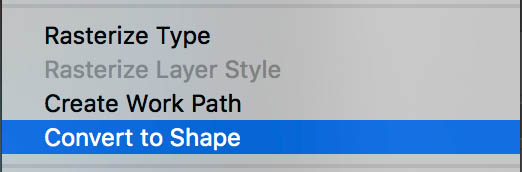
Right click on the type in the layers panel. Choose “Convert to Shape” from the menu
Step 7
Repeat for the second type layer. You will notice the layers panel now displays the text layers as shape layers. You have lost none of the quality, sharpness or edge definition, and converted the type to shape layers.
Transforming the Text in Photoshop
Step 8
With the type layer selected in the Layers panel, Press Cmd/Ctrl +T
This will take you into free transform mode and you will see this wireframe box around the text (this is called a bounding box).
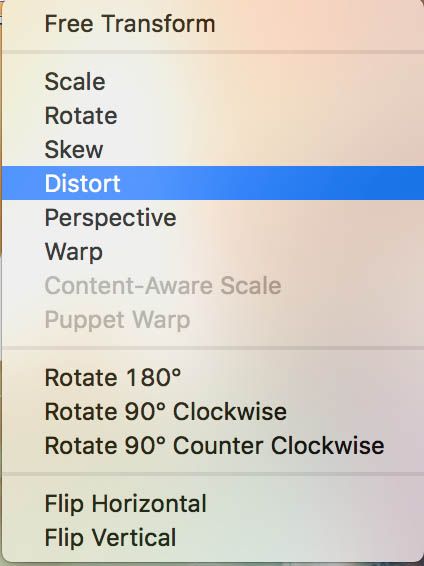
Right click inside the box to see all the options. Most of these options aren’t available to regular text layers.
Choose distort.
Step 9
Drag each of the corners of the bounding box to reshape the way the text is on the page.
Step 10
Choose the other text layer and press cmd/ctrl +T
Step 11
Right click for the options and choose Distort
Step 12
Drag the corners to change the text block’s shape. (Tip: You can Control-drag each corner in free transform mode without having to right-click and choose Distort).
Changing the fill color of the text.
Step 13
You can also change the fill color of the text at any time, as well as adding a stroke outline if you want, because it’s now a vector shape.
Choose the type layer in the layers panel
Step 14
Select the Direct selection tool (it’s different than the move tool)
Step 15
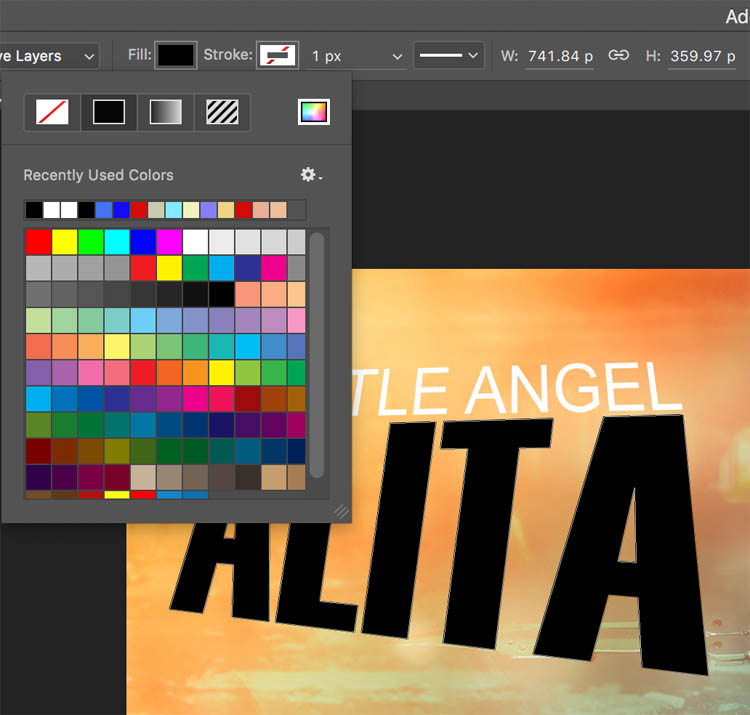
Go to the top of the tool option bar and click on the Fill box.
Step 16
Choose a new color (or pattern, or gradient if you prefer). We are keeping it nice and clean and choosing black as the color, by clicking the black color swatch. Notice the type changes color as you choose the new color.
Step 17
Repeat for the second type layer.
More words
As you can see, we have a lot of flexibility with the outlined text and it keeps it’s quality, no matter how many times you shrink, or enlarge it, or modify it. Because it’s a true vector, you can scale it as large as you like and it will still look nice and crisp.
Thanks for checking out this week’s PhotoshopCAFE tutorial. Don’t forget to check out all the other tutorials here at PhotoshopCAFE. We have lots of original tutorials (no reprints here!). Also check out our Instagram, twitter, Facebook and Youtube (photoshopCAFE)
See you at the CAFE
Colin
PS Don’t forget to follow us on Social Media for more tips.. (I've been posting some fun Instagram and Facebook Stories lately)
You can get my free Layer Blending modes ebook along with dozens of exclusive Photoshop Goodies here

25 thoughts on “How to outline type in Photoshop tutorial”
Leave a Reply
5 hidden Photoshop tips for prefect selections and clean cutouts with crisp edges. Cut out photos, remove backgrounds in Photoshop
How to get the best layer masks of your life in Photoshop. Layer masking a better way.
Guided upright helps you to fix perspective and crooked photos in Lightroom CC, this quick Lightroom tutorial shows you how...































Always ahead of the curve ….So much great info keep tips coming
Great tip! BTW, there are a few places I am confused about. At 4:01, you say (paraphrasing) that since it’s a rasterized type I can change the color. Did you mean to say rasterized? And at 4:22 you say (wildly paraphrasing) if you rasterize that text, you can still resize it as much as you want. I don’t think that’s what you meant. Or did I miss something?
Either way, I’m now a convert-to-shape “convert”. 🙂
It appears that I say rasterize where I should have said vector, I apologize 🙂
Been a Photoshop artist since it started and in the last two years use free Transform key/tool for so many things in creating people, places, letters and especially my book covers published by and sold on Amazon. Nice to see how the pro does it. Love this stuff. Joan Hibbs, Joan Emma Hibbs, J. Arlin Hibbs
woo! Thank you. I illustrate poetry, with the words sometimes blended into the image – and I’ve been rasterizing to get the text shapes I want. This helps a lot! By the way, when I click the emails you send, to view your tips and tutorials, there is no like button shown, no bell. Never has been. Not sure why.
Colin, I listened to the last half of the Alita video twice and perhaps my hearing is a little off. I thought I heard you say in the first half that shapes are vector art or text, and that rasterized text is bad. Then in the latter part of the video I think I hear you sign the praises of rasterized text (as in: you an hand it off to a printer and the font will not be substituted). What did I miss? Or is shape text a mixed breed?
I was supposed to say vector 🙂
Hi- at 4:29 you said if you rasterize the text it won’t lose quality, but that just contradicted what you initially said, which was to change it to outlines and not rasterize.
If you rasterize you WILL lose quality, I apologize if my mouth said something different than my Brain, it happens under the pressure of the red recording light
Fantastic, had no idea text could made into a vector. I will do this from now on. Opens up a while new area to be creative. Thank you very much. I’m learning all the time.
Thank you,
Colin I really like this tutorial.
I like comedies, Sci Fi and romance movies.
HI- Our comments show that we are listening to every word you say, which is a good thing.
EXCELLENT! Colin I really do appreciate this tip and your timing is spot on as I was working on a project I was struggling with. Thank you!
So helpful. I love getting my weekly message that there is a new video. Always a highlight!! I also don’t get a thumbs-up option, however. If I did, I WOULD smash it into dust.
All this time that I have been using Photoshop (6 years) and no one ever told me this before! Thank you so much. You rock!
Colin I think this is one of most valuable tuts you have made. I had no idea you could this. No more messing around with Illustrator. Huge time saver!!! Many thanks, mate.
Good tip!
As a former preflight tech, I would add one step:
Before converting the text to a shape, duplicate the “live text” layer, and hide it. This will enable you – or your print provider or web technician – to edit the text, without the time-consuming hassle of having to identify the fonts. Of course this is also best practice with rasterized text, but I thought I’d drop it in here.
Thanks for another great tutorial!
Great addition! Thanks for sharing.
Hi Colin, great video as usual. Is there a way of using convert to shape when using a faux bold style? When I have tried I just get an error message. Thanks in advance.
I wasn’t aware of that limitation. Makes sense though, you might have to choose a different face that has a bold in the family.
I couldn’t do this – when I tried to “convert to a shape” it says – “could not complete your request because the type layer uses a “faux bold style” – I tried it with different fonts but they all said the same. HELP PLEASE!
Don’t use Fake Bold, its an option in the type tool