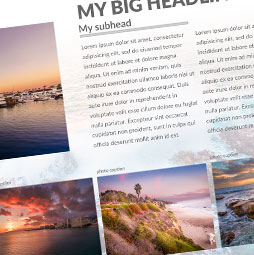
How to Design a page layout, as a reusable Template in Photoshop Tutorial
Learn how to Design a magazine layout right inside Adobe Photoshop. But this is not an ordinary layout/ Colin Smith shows you how to build a template out of the design so that you can reuse it over and over again!
Download the free PageTemplate here, the same one used in the design tutorial.
(PSD saved inside a .zip file)
PS Don’t forget to follow us on Social Media for more tips.. (I've been posting some fun Instagram and Facebook Stories lately)
You can get my free Layer Blending modes ebook along with dozens of exclusive Photoshop Goodies here

31 thoughts on “How to Design a page layout, as a reusable Template in Photoshop Tutorial”
Leave a Reply
In this Photoshop tutorial, you will learn how to sculpt a body to reduce the appearance of baggy clothes, tone...
How to change hair color in Lightroom using AI masks. Create Ombre and mermaid hair color on pictures.
2 Tips to instantly make cutouts look better in Photoshop. How to refine masks in Photoshop to remove backgrounds, cut...

















Awesome tutorial. Thank you for this.
Your newsletter subscription box doesn’t work properly with Asus smartphones. It hovers on the screen at such a height that you can’t see what you are typing.
new one coming soon!
Hey Colin, stumbled onto this the other day. Exactly what I need to prototype a new webpage. Thanks. Now I understand Smart Objects a little better and the New Guide Layout widget is a gem… My need is this: I want all the shapes drawn with the Rectangle Tool to conform to a 2×3 aspect ratio! I am trying to get a template with three columns of 2×3 rectangles and four to six rows high. Any suggestions? I know I can probably get this done with conventional hand placed individual guides, but after discovering the Layout tool, that seems too much, eh?
Thanks,
— Robert
Thank You very much.
Thank you for this great video I am delighted with results easy to follow well done – was wondering if you could explain how I could put an outline around the photos and perhaps add a drop shadow
This is a fantastic tutorial I had been looking for something on templates and happened to find this well done and thank you
Hi Colin,
I just watched and folllowed your tutorial on how to design a page layout in photoshop. I followed it to the letter but when I was placing my photos they all were placed as black and white. What could I have missed or done incorrectly. Black and white is okay but the pictures I used look much better in color. Thanks for the video.
Sounds like you have a setting wrong somewhere. All channels showing? Not in Grayscale mode?
I have been struggling with Photoshop and your video was awesome, good tone voice, easy to follow, and great template. I would really enjoy seeing more of your tuturials.
Thanks!
SIGH! File downloads but says it’s empty…
Maybe try a different browser
Thanks for psd temple. I will use it as for catalog for my business.
Regards,
Ammara
Your template can only be used by manually editing it in photoshop and manually editing smart object layers content and editing other layers in your template. It can not be used with Photoshop automation features like Data Driven Graphics for it does not support replacing smart object layers, Actions can not use logic and a custom script would be needed for each of your page layout templates. You page layout design is not suitable for automation for there are no formal template design followed creating your template a generallixed script would have know way to know what is what in your teplates.
It’s not designed as a data driven template. If you were doing large data driven layouts you should be using Indesign or Framemaker
Hi Colin Thanks for the tutorial and the download. This helped with part of what I was looking for. The other part is how to save the template so it appears in the “New” dialog box.
Great Job Colin! Thank you for sharing this information. Makes the workflow so much easier!
That was fantastic – so tired of using other people’s templates. Had to rewatch some bits several times as you move fast but wrote down each process. Many thanks 😊
Thank you. Very useful!! Best regards,
Excellent. I need this.
Great video Colin. Very useful for one of my projects. Sorry about my comment the other day – I was having a bad hair day … Love your work …
All good 🙂
i like you teach.
I am quite experienced with Photoshop, but I learned some tips I didn’t know – so thank you! One thing I’m confused about though. How to do you get Photoshop shapes to open as a new window? When I double click on a shape it either brings up the color picker or the layer styles box (if I click in the layer, not the shape icon). I know how to use smart objects in general – I have no problem opening a smart object in a new window – just not Photoshop shapes in this way. Is there maybe a preference to check? Thank you!
BTW – I got around my problem by using the marquee tool to create my photo boxes, filling with gray and then converting them to smart objects. Did I misunderstand how you created the photo boxes or is there another secret. Thanks!
I converted them to Smart Objects
Hi, I am using Photshop 2023 on an iMac. I can hit any button to try to replace the “place-holder” grafic with a photograph of mine …. no chance whatsoever ;-( — this is also you the template you’ve povided. ;-). any chance of an advise?