Photoshop CS6 3D Building City Tutorial

By Kirk Nelson
Photoshop has never been known for its 3D abilities. It is really better known as Adobe’s primary-pixel-pusher. The inclusion of 3D objects and Repousse in previous versions marked interesting forays into the realm of raytraced three dimensions. But the cumbersome workflow and less than stellar results turned away many who would otherwise welcome the new tools into their production workflow. In Photoshop CS6, Adobe has taken great pains to overcome that perception. New features, enhanced workflow, and smoother, more reliable performance all come together to make the 3D features of CS6 extended something worth paying for.
Gone is the term “Repousse” and good riddance! It has been replaced with the much more sensible term, “3D extrusion.” That’s a term that even we can figure out what it means! Adobe has also created an innovative new approach to modifying the properties of the 3D elements. While using the 3D tools, objects have their own modifier displays, such as transformation cages and bevel adjustments that can be accessed right on the canvas. Even the smoothness of shadows can be adjusted by dragging on the shadow! The old slider bars are still there, but it is entirely possible to create, move, edit and adjust 3D objects without ever having to visit the panels.
This tutorial will demonstrate some of the new 3D features and workflows available in CS6. For the project, we took some inspiration from the Inception movie posters and decided to spell the word Bicubic in large letter shaped buildings within a city. (Because the bicubic smoother interpolation is used for enlarging images in Photoshop!) Fair warning, this tutorial does contain some rather advanced compositing steps that are aimed at the more experienced user, but those are not the focus of the project. The primary point is to explore the 3D features and workflow, so most of the instruction is spent on those steps.
Bicubic Tutorial Steps
Step 1 – Stock Image Selection
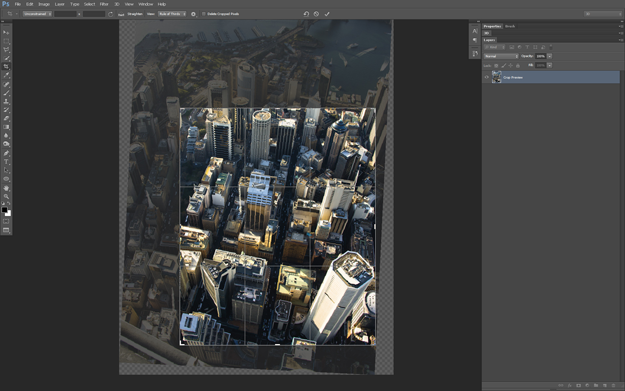
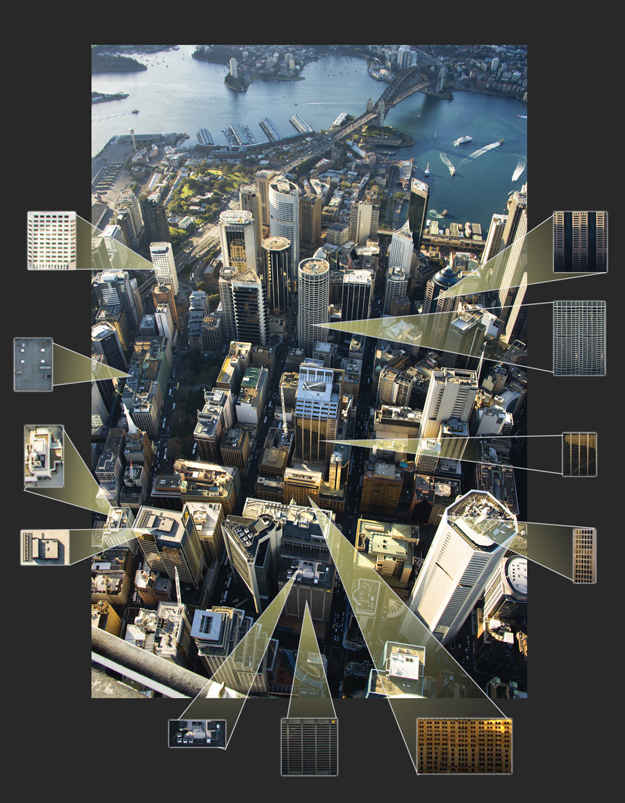
The success of the entire effect rests on the quality of the base image. The shot needs to be drastically vertical so the roofs and building shapes are clearly visible. A lower, more oblique angle and the letters will not be recognizable. The shot you see here is from fotolia.com (#826018). Then use the new crop tool in CS6 to trim it down to the working area shown here.

Step 2- Bicubic Buildings
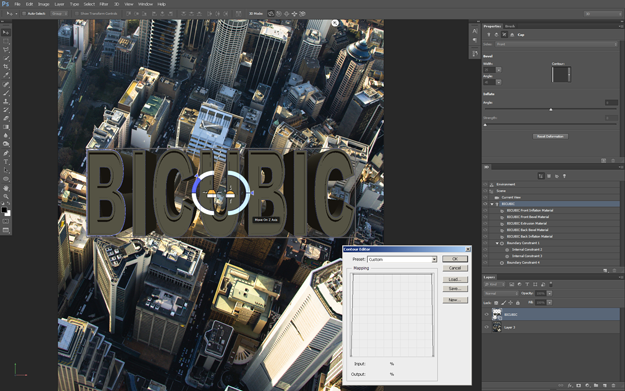
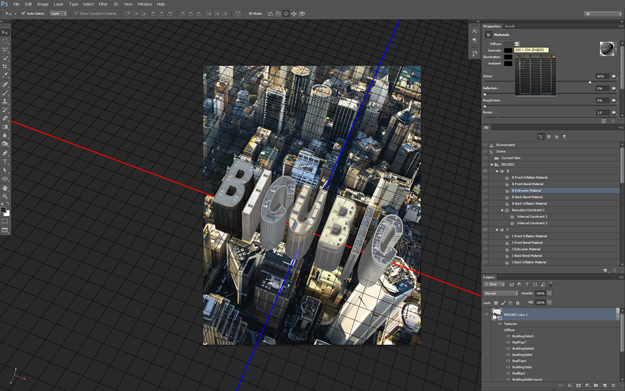
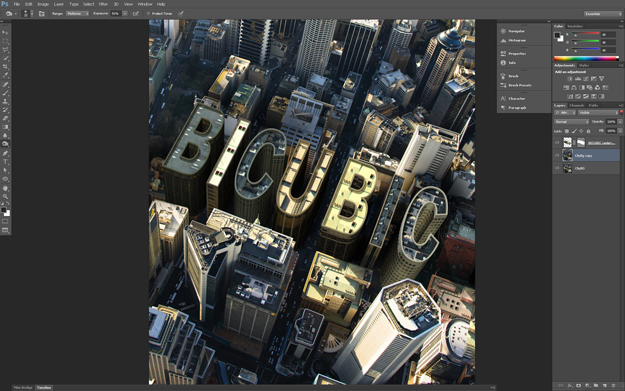
Add in the text using a simple no-serif font, Arial works nice in this case. Then with the type tool still active check the Options bar for a new 3D Extrude icon. Press it and Photoshop switches to the 3D workspace and extrudes the type. Select the Bevel from the Shape presets and set the Extrusion Depth to 1.25.

Step 3 – Build a Ledge
At the bottom of the workspace, you can switch from one layout to the other, using three tiny icons which represent the Mobile size, Tablet size, and Desktop size designs. When you change from one layout to another, the corresponding CSS is applied to the document displayed in Dreamweaver’s workspace. Remember, you’re only working on one HTML file, but because Dreamweaver creates three sets of styles, you can rearrange and resize the elements to create three different layouts.

Step 4 – Turn Entire Buildings on End
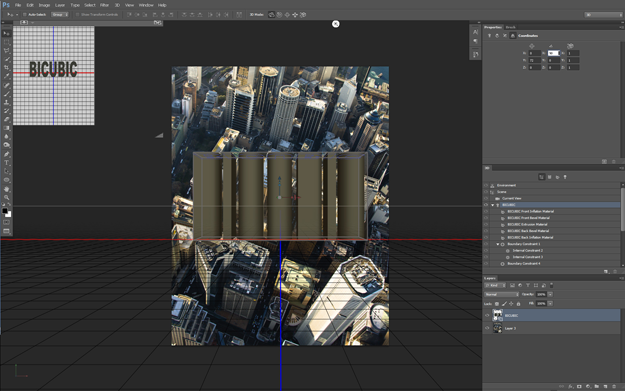
With the Bicubic 3D text still targeted press the 4th icon in the properties panel for Coordinates. Enter 90 into the X rotation field to turn the letters up on their end. Then go to the 3D menu and choose Snap Object to Ground Plane.

Step 5 – A Different Perspective
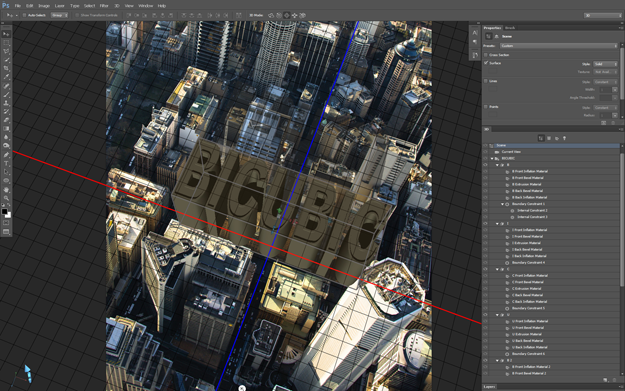
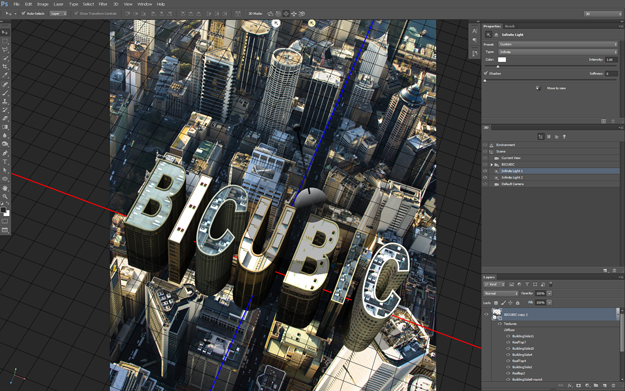
Click on the Current View line in the 3D panel and make sure the Move Tool is active. Photoshop immediately activates the 3D camera tools. Use these to rotate, pan, and zoom around the scene until the buildings fit into the proper perspective.

Step 6 – Break up the Block
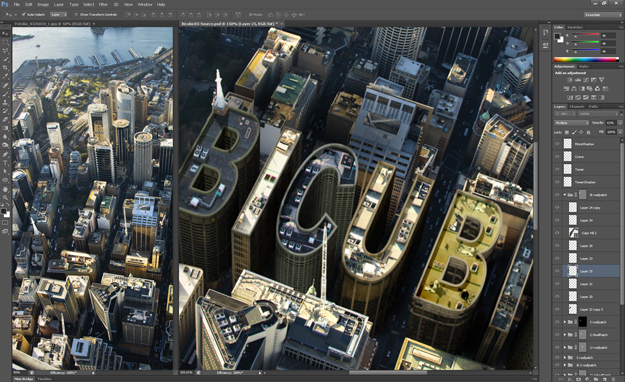
Currently the entire word is considered one single mesh to Photoshop. In order to assign different textures and properties to the individual buildings, they must each be a unique 3D element. To do this go to 3D>Split Extrusion. Notice in the 3D panel that Photoshop creates a separate 3D object for each letter.

Step 7 – Create Textures
Now it’s time to turn some attention to the texture maps. Open the original stock image again and find a clear, unobstructed view of a building side. Create a selection of that side and copy it to a new document. Then use the new Perspective Crop tool (found behind the regular Crop Tool) click on each corner of the map and the tool will remove the perspective and square off the texture. Continue with this process until you have enough side and roof textures for each building.

Step 8 – Basic Texture Mapping
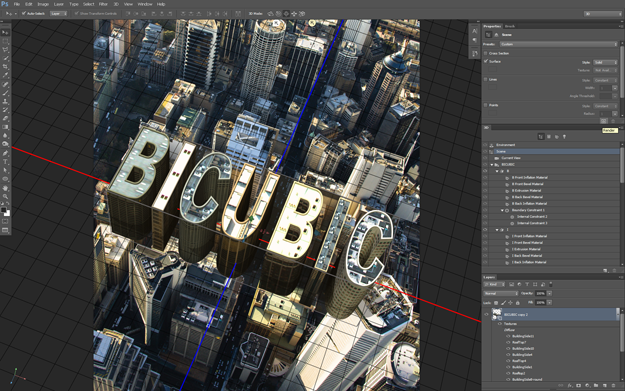
Back in the project file, open up the 3D object layers in the 3D panel until you can see the Material entries. Select the “B Front Inflation Material” and in the Properties Panel click on the document icon next to the Diffuse attribute. Load one of the roof materials to map here. Use the same method to map a side texture to the Extrusion material. For the Bevel material, click on the color chip to assign a color that can be sampled from the adjoining textured surface. Continue on until all the letters are fully mapped.

Step 9 – Move the Sun
Select the “Infinite Light 1 item” in the 3D panel and use the on-canvas editor to adjust the light direction to match the base city image, so the light is coming from the top left. Use the Add Light icon (in the base of the 3D panel) to create another infinite light to serve as a fill light. Reduce the intensity of this light and align it to light up the shadow areas so they are not fully black.

Step 10 – There’s a Render Button!
Press the Render button (no more quality drop down menu to start a render!) in the base of the Properties panel and wait as Photoshop renders out the image. Depending on your system strength this might take a while. Notice that CS6 even has a Time Remaining status bar in the lower left corner.

Step 11 – Let’s Start Compositing
At this point you can Rasterize the 3D layer (Layer>Rasterize>3D) to make it available for filters and painting tools that will help in the compositing process. Next, use the Pen Tool to trace around the foreground buildings. Make the full path go up and around the rendered buildings and use the path as a vector mask on the 3D buildings. The new letters should tuck nicely in behind the foreground buildings.

Step 12 – Shuffle Buildings Around
The background image needs some adjustments so the render fits seamlessly into it. Duplicate the layer and work on the copy. Create a selection around the tall white building in the lower right. Use the New Content Aware Move tool to shorten the building so it doesn’t obscure the new buildings. Otherwise, Clone Stamping and Content Aware Fill are the primary tools for this step to remove or relocate buildings that are in the way of the new letter buildings. Simulated shadows can be created by creating a feathered selection and using the burn tool.

Step 13 – Lighting Adjustment
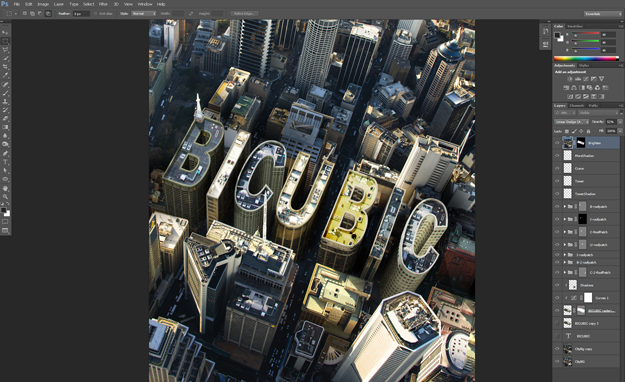
It’s unlikely the rendered lighting will exactly match the background image, so use a Curves adjustment layer to correct any discrepancies. Clip the adjustment layer to the rendered layer by pressing the first icon at the base of the Properties panel. Clip a Shadow layer on top of this (by holding down the alt/opt key while clicking between the layers) and use a black to transparent linear gradient to add shadows to the base of the buildings.

Step 14 – Collect the Roof Clutter
While the rendered textures for the roofs are impressive, they don’t quite look photo realistic. Create a new Roof Patch group for each building to start copying additional architectural elements from elsewhere in the image. Open the original stock photo and use it as the source for the Clone Stamp Tool to clone elements into the project file. There are plenty of cranes, AC units and vents available to choose from!

Step 15 – Highlight Blowout
The original photo is a little overexposed. To match that condition create a merged layer at the top of the layer stack by holding down the alt/opt key and going to Layer>Merge Visible. Then ctrl/cmd click the rendered layer’s thumbnail to load that shape as a selection. Hold down alt+ctrl+shift (opt+cmd+shift) and click the mask thumbnail to intersect this with the mask shape. Use the resulting selection as a mask on the merged layer. Set the blending mode to linear dodge and reduce the opacity to around 50%.

Step 16 – Final Effects
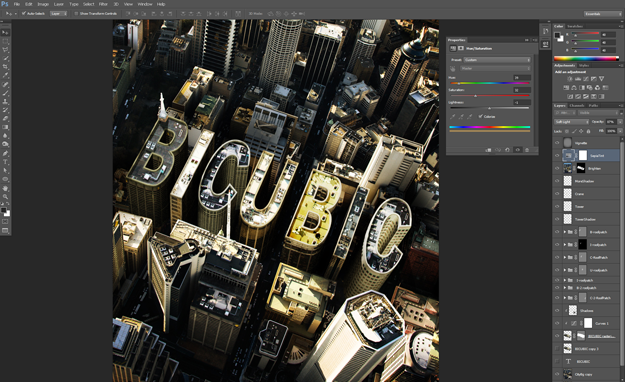
Add a Hue/Saturation adjustment layer to the top of the stack. Check the colorize box and adjust the sliders to get a sepia hue (39, 32, -1 works well). Add a Vignette layer on top and fill it with 50% grey through the Edit>Fill command. Run the Lens Correction filter and look in the custom tab for the slider to add a dark vignette. Finally set the blend mode to Overlay to make the grey invisible.

Remember, the key to creating responsive designs is to position the same divs for best display in each of the three layouts. For example, in the mobile version, the best practice is to create a single-column layout, but in the tablet and desktop versions, you may want to position the same divs to create two or more columns.
Other Helpful Tips
Get some Help from Vanishing Point
It can be somewhat challenging to get the 3D ground plane to match the photo perspective. Here’s a tip that can help. First create a new layer and go to the Vanishing Point filter. Draw out a grid that matches the ground of the photo. In the options flyout menu, select Render Grids to Photoshop. Then press OK and you will have a grid to help visually align your 3D Ground Plane!
Render selection
It’s likely that the initial setup of textures and lighting isn’t exactly what you want. Chances are you will need to render a few times to tweak settings to get everything just right. Don’t waste time rendering the entire scene time and time again. Create a selection of the area you are working on before pressing the render button. Photoshop renders only the selected pixels. This can be a huge time saver!
Secondary 3D view
CS6 includes several new interface elements when working with 3D. One of the most helpful is a secondary view of the 3D object. Go to View>Show>3d Secondary View to get the floating window showing the 3D object from another perspective. This can be extremely useful when positioning objects and lights.
Creating Texture Maps
Texture mapping is an art unto itself! The basic idea here is to copy a portion of the photo and use it as a wrapper on the 3D element. To make sure the texture maps are seamless, use the Offset filter (Filter>Other>Offset) to wrap the texture around the canvas sides so you can see how the edges join together.
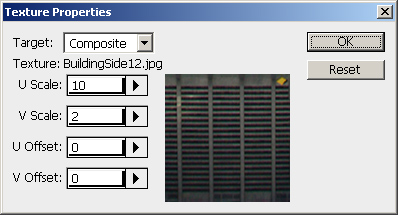
Editing UV properties
If a texture appear stretched or squashed when applied to the building sides, the UV properties need to be adjusted. Frequently a texture needs to be repeated many times as it wraps all the way around the building. Click on the same icon used to load the texture map and select Edit UV Properties. This brings up the Texture Properties. Adjust the scale and offset values needed.

Clone from a Different Document
Did you know the clone tool can source from one document and paint in another? While creating the architectural elements for the roof “clutter” in this project, open the source stock image side by side with the project file. With the Clone Stamp tool alt/opt click in the stock image and then go to the project file to paint. Photoshop clones pixels from one document to another!
Conclusion
This is really just the tip of the iceberg when it comes to the potential of the new 3D features in Photoshop CS6. The very same technique used here to map a texture to a diffuse color of an object can be used to control many other properties of the 3D objects. Specular maps can be used to make certain areas appear shiny while others are matte. Opacity maps control the visibility of a surface; these can be utilized to create invisible areas or holes in a surface that would not be possible to create otherwise. Mapping a grunge texture to the Roughness property can go a long way to breaking up the perfect computer generated appearance of a rendered surface. The list goes on and on.
The possibilities don’t end with the texture mapping either. The extrusion options are not limited to a straight extrude with a beveled edge. The twist and bend extrusions make it possible to create springs or twisted shapes. The revolve extrusion allows for easy creation of rounded objects like glasses or bottles. Additionally, Photoshop can import several popular 3d files from other packages to work with as well. The support of improved reflections and refractions, Image Based Lighting, as well as in-camera depth of field makes it possible to create photorealistic renders in Photoshop, it’s easier than we ever imagined.
Most 3D artists will tell you that 90% of their rendered work ends up in Photoshop anyway. When time is money and you are on a deadline, it is much easier and faster to clone out a stray polygon or make lighting corrections with curves than it is to tweak a setting and re-render an entire scene again. So being able to create or edit 3D work in the same program used to retouch it means fewer return trips between applications and less digging through folders to find the correct rendered file. This streamlines and consolidates the production pipeline.
Photoshop’s 3D features are now worthy of being noticed. If you’ve never tried them before, now is the time. With CS6, these tools have leveled up!
About the Author
Kirk Nelson. Kirk is an Adobe Certified Expert, Freelance Author, Trainer, Speaker, Friendly Neighborhood Graphics Geek.
PS Don’t forget to follow us on Social Media for more tips.. (I've been posting some fun Instagram and Facebook Stories lately)
You can get my free Layer Blending modes ebook along with dozens of exclusive Photoshop Goodies here

3 thoughts on “Photoshop CS6 3D Building City Tutorial”
Leave a Reply
Learn how to make the colors look the same on different photos on different layers in Photoshop. This is a...
Here are 5 of my favorite tips for working with Layer masks, they will speed up your workflow and fix...
NEW features in Lightroom Classic 9.3 June 2020 HUGE update! Learn how to use all the new Lightroom Classic features.
















how do you create a 3-d object – ie a straight up and down bevel almost with photoshop 3
Photoshop 3 or CS3?
Step step tutorial is always useful its really helpful thanks for sharing with us.